Verständnis und Verbesserung deines Lighthouse- Scores: ein umfassender Leitfaden
Der Lighthouse-Score ist ein entscheidendes Tool zur Verbesserung der Performance und SEO deiner Website. Er unterstützt Entwickler und Unternehmen dabei, ihre Webseiten für schnellere Ladezeiten, bessere Zugänglichkeit und höhere Platzierungen in Suchmaschinen zu optimieren. Die Tuix-Website, auf der dieser Blog gehostet wird kann stolz auf einen 100%-Lighthouse-Score in allen Kategorien verweisen. In diesem Beitrag erklären wir was Lighthouse ist, warum es relevant ist und wie du deinen Score verbessern kannst.

Was ist Lighthouse?
Lighthouse ist ein Open-Source-Tool von Google, das Entwicklern dabei hilft, die Qualität ihrer Webseiten zu überprüfen und zu optimieren. Es führt eine Reihe von Tests auf deiner Website durch und erstellt einen Bericht, der potenzielle Probleme identifiziert sowie konkrete Verbesserungsvorschläge bietet. Das Tool bewertet deine Seite anhand von fünf wichtigen Kategorien:

1. Performance:
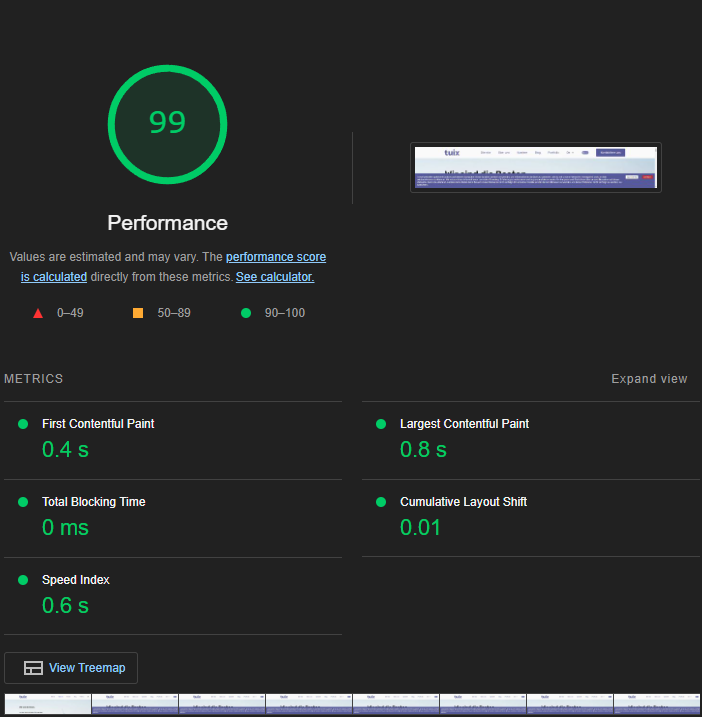
Die Kategorie bewertet, wie schnell deine Website lädt und für Nutzer interaktiv wird. Dabei werden verschiedene Metriken analysiert, darunter:
First Contentful Paint (FCP): Die Zeit, bis das erste sichtbare Inhaltselement, wie Text oder Bild, geladen wird.
Speed Index: Wie schnell der visuelle Inhalt einer Seite angezeigt wird.
Largest Contentful Paint (LCP): Die Zeit, die benötigt wird, um das größte sichtbare Element, wie ein Bannerbild oder eine Hauptüberschrift, zu laden.
Time to Interactive (TTI): Die Zeit, bis die Seite vollständig interaktiv ist (z.B. Klicks auf Buttons oder Scrollen möglich sind).
Cumulative Layout Shift (CLS): Misst, wie stabil das Layout beim Laden ist. Seiten, bei denen sich der Inhalt unerwartet verschiebt, erhalten eine niedrigere Bewertung.
Ein perfekter Performance-Score von 100 bedeutet, dass deine Website schnell lädt und eine reibungslose Benutzererfahrung bietet – ein wichtiger Faktor, um Besucher auf der Seite zu halten.
Zugänglichkeit (Accessibility):
Dieser Abschnitt stellt sicher, dass deine Website für möglichst viele Menschen, einschließlich Personen mit Behinderungen, nutzbar ist. Es werden unter anderem folgende Punkte geprüft:
Farbkontrast: Der Text muss vor dem Hintergrund gut lesbar sein.
Alt-Text: Bilder sollten beschreibenden Text enthalten, um sehbehinderte Nutzer zu unterstützen.
Formularbeschriftungen: Formulare müssen klare und zugängliche Labels besitzen.
Tastaturnavigation: Die Seite sollte vollständig mit der Tastatur navigierbar sein, da manche Nutzer ausschließlich die Tastatur verwenden.
Ein Zugänglichkeits-Score nahe 100 zeigt, dass deine Website inklusiv gestaltet ist und Standards wie die Web Content Accessibility Guidelines (WCAG) erfüllt.
Best Practices:
Lighthouse prüft, ob deine Website modernen Webstandards und Praktiken folgt, und konzentriert sich dabei auf Bereiche wie:
Sicherheit: Läuft deine Website über eine sichere Verbindung (HTTPS)? Gibt es Schwachstellen im Code?
Responsivität: Lädt deine Seite gut auf verschiedenen Geräten (z.B. Desktops, Tablets, Smartphones)?
Verwendung veralteter Technologien: Nutzt du veraltete APIs oder Technologien, die die Leistung oder Sicherheit beeinträchtigen könnten?
Eine hohe Punktzahl bei Best Practices bedeutet, dass deine Website sicher, stabil und nach den neuesten Entwicklungstechniken aufgebaut ist.
SEO (Suchmaschinenoptimierung ):
Diese Kategorie sorgt dafür, dass deine Website von Suchmaschinen gefunden wird, was ihr hilft, besser in den Suchergebnissen zu ranken. Einige der bewerteten Metriken sind:
Meta-Tags: Stellt sicher, dass Titel-Tags, Beschreibungen und andere Meta-Informationen korrekt vorhanden sind.
Mobile-Freundlichkeit: Prüft, ob deine Seite responsiv ist und für mobile Geräte optimiert wurde.
Lesbarkeit von Texten: Stellt sicher, dass die Schriftgröße groß genug ist, um auf allen Bildschirmgrößen bequem lesbar zu sein.
Ein perfekter SEO-Score von 100 kann die Sichtbarkeit deiner Website in Suchmaschinen verbessern und mehr organischen Traffic auf deine Seite bringen.
Progressive Web App (PWA):
Wenn deine Website als Progressive Web App auf mobilen Geräten installiert werden kann, bewertet Lighthouse, ob sie die wesentlichen Anforderungen erfüllt, wie zum Beispiel:
Offline-Funktionalität: Kann deine Website auch ohne Internetverbindung funktionieren?
Responsives Design: Ist deine Seite für alle Bildschirmgrößen optimiert?
App-ähnliches Verhalten: Verhält sich deine Seite wie eine native App, einschließlich schneller Ladezeiten und flüssiger Navigation?
Ein hoher PWA-Score ist entscheidend für Websites, die eine app-ähnliche Erfahrung auf mobilen Geräten bieten möchten, insbesondere da immer mehr Nutzer von Smartphones aus surfen.
Jede Kategorie wird auf einer Skala von 0 bis 100 bewertet, wobei 100 das höchste Optimierungsniveau darstellt. Ein höherer Score in einer Kategorie zeigt an, dass deine Website die Standards für Leistung, Zugänglichkeit, SEO, Sicherheit und Benutzerfreundlichkeit erfüllt. Der Gesamtscore von Lighthouse ist der Durchschnitt dieser Kategorien und bietet einen klaren Überblick über die Qualität deiner Website.
Warum ist der Lighthouse-Score wichtig?
Die Verbesserung deines Lighthouse-Scores bringt mehrere wichtige Vorteile für deine Website:
Schnellere Websites:
Ein hoher Performance-Score bedeutet, dass deine Website schnell lädt, was entscheidend ist, um Nutzer auf deiner Seite zu halten. Studien zeigen, dass Nutzer eher abspringen, wenn eine Website länger als ein paar Sekunden zum Laden benötigt. Eine schnellere Website verbessert nicht nur die Benutzererfahrung, sondern erhöht auch die Wahrscheinlichkeit, dass Besucher länger bleiben und mehr Inhalte erkunden.
Bessere Zugänglichkeit:
Ein guter Zugänglichkeits-Score stellt sicher, dass jeder deine Seite nutzen kann, unabhängig von körperlichen Fähigkeiten. Dies schließt Menschen mit Sehbehinderungen, motorischen Einschränkungen oder Nutzer ein, die auf unterstützende Technologien wie Screenreader angewiesen sind. Eine barrierefreie Website erweitert dein Publikum, zeigt Inklusivität und kann das Risiko rechtlicher Probleme im Zusammenhang mit Zugänglichkeitsstandards verringern.
Höhere SEO-Rankings:
Google berücksichtigt verschiedene Faktoren, darunter Seitenladegeschwindigkeit und mobile Nutzerfreundlichkeit, um das Ranking deiner Website in den Suchergebnissen zu bestimmen. Ein höherer SEO-Score bedeutet, dass deine Website besser rankt, was mehr organischen Traffic bringen kann. Verbesserungen in Bereichen wie mobiler Responsivität, Meta-Tags und Ladezeiten wirken sich direkt auf deine Sichtbarkeit in Suchmaschinen aus.
Sicher und zuverlässig:
Ein starker Score bei den Best Practices zeigt, dass deine Website aktuellen Sicherheitsstandards und Entwicklungsguidelines folgt. Das bedeutet, dass deine Seite weniger anfällig für Angriffe ist und Nutzer darauf vertrauen können, dass ihre Daten sicher sind. Sichere, gut entwickelte Websites bieten zudem eine stabilere Benutzererfahrung, wodurch die Wahrscheinlichkeit von Ausfällen oder Fehlern sinkt.
Die Verbesserung deines Lighthouse-Scores hilft nicht nur, die Leistung deiner Website zu steigern, sondern auch Vertrauen bei deinem Publikum aufzubauen, die Interaktion zu erhöhen und deine Seite für alle zugänglich zu machen. Diese Verbesserungen können zu mehr Traffic, längeren Besuchen und insgesamt besseren Ergebnissen für deine Website führen.
So überprüfst du deinen Lighthouse-Score
Es gibt einige einfache Möglichkeiten deinen Lighthouse-Score zu überprüfen:

Google Chrome DevTools:
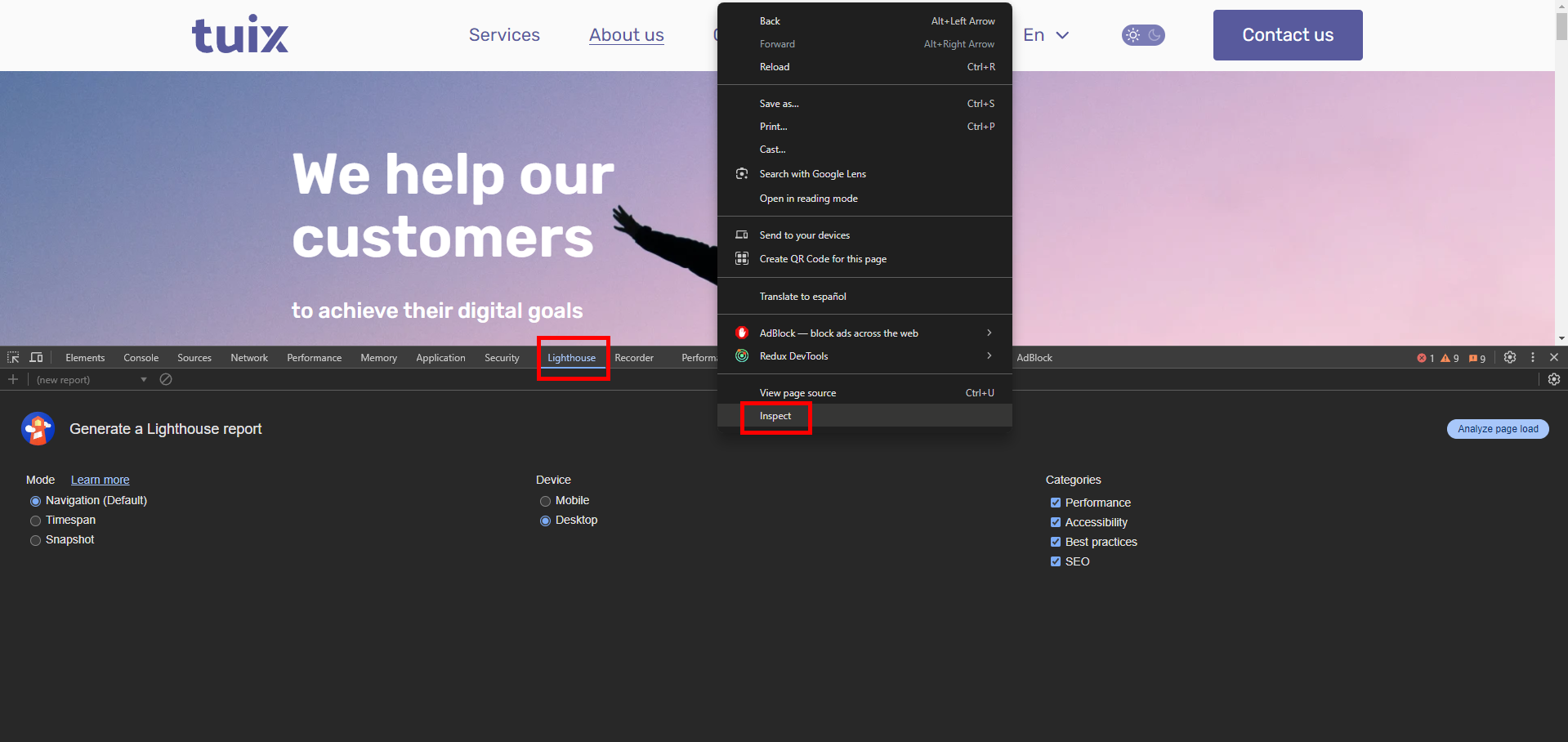
Eine der einfachsten Möglichkeiten ein Lighthouse-Audit durchzuführen ist direkt über deinen Browser. So funktioniert es:
Öffne Google Chrome.
Klicke mit der rechten Maustaste irgendwo auf deiner Webseite und wähle "Untersuchen" (oder drücke Strg + Umschalt + I auf Windows oder Cmd + Option + I auf Mac).
Im DevTools-Fenster, das sich öffnet, navigiere zum Tab Lighthouse.
Wähle die Kategorien, die du prüfen möchtest (Performance, SEO, Zugänglichkeit, etc.).
Klicke auf Generate Report.
Das Audit wird auf der aktuellen Seite durchgeführt und liefert dir einen umfassenden Bericht mit spezifischen Verbesserungstipps.
PageSpeed Insights:
Wenn du ein schnelles, einfach zu bedienendes Tool ohne Installation möchtest, kannst du PageSpeed Insights verwenden, den webbasierten Dienst von Google, der sich auf die Performance konzentriert.
Besuche PageSpeed Insights.
Gib die URL der Website ein, die du prüfen möchtest und klicke auf Analysieren.
PageSpeed Insights erstellt einen Lighthouse-Bericht, der sich auf die Performance deiner Seite sowohl auf Mobilgeräten als auch auf Desktops konzentriert.
Dieses Tool ist besonders nützlich, um die Performance und SEO im Auge zu behalten, ohne in den Code eintauchen zu müssen.
Lighthouse CLI:
Für technisch versierte Nutzer oder solche, die lieber mit der Kommandozeile arbeiten kannst du Lighthouse-Audits direkt über das Terminal mit der Lighthouse-CLI durchführen.
Installiere Lighthouse mit Node.js:
npm install -g lighthouseSobald es installiert ist kannst du ein Audit durchführen, indem du folgenden Befehl eingibst:
lighthouse <URL>Dies wird einen Bericht erstellen, den du entweder in deinem Terminal ansehen oder als detaillierte HTML-Datei speichern kannst. Die CLI-Version bietet zudem Flexibilität für Automatisierung, benutzerdefinierte Konfigurationen und umfassende Berichterstattung, was sie ideal für Entwickler macht, die an größeren Projekten arbeiten.
Diese Tools ermöglichen es dir deinen Lighthouse-Score einfach zu überprüfen egal ob du ein Entwickler bist, der regelmäßig Audits durchführt oder ein Website-Besitzer, der schnelle Einblicke in Performance und SEO erhalten möchte.
Häufige Gründe für einen niedrigen Lighthouse-Score
Wenn dein Lighthouse-Score niedriger ist als erwartet, liegt das oft an einigen häufigen Problemen. Diese anzugehen, kann einen großen Unterschied in der Leistung und Benutzererfahrung deiner Website machen:

Große Bilder:
Eines der häufigsten Probleme sind nicht optimierte Bilder. Große Bilddateien benötigen länger zum Laden, insbesondere auf mobilen Geräten oder bei langsameren Verbindungen. Dies beeinflusst deinen Performance-Score und erhöht die Ladezeit deiner Seite, was zu einer schlechten Benutzererfahrung führt.
Zu Viel JavaScript:
Wenn deine Seite zu viele JavaScript-Dateien oder umfangreiche Skripte lädt kann dies die Zeit verzögern, bis deine Seite interaktiv wird. Dies wirkt sich auf deinen Time to Interactive (TTI) aus und kann deinen Performance-Score verschlechtern
Kein HTTPS:
Lighthouse bestraft Websites, die kein HTTPS für sichere Kommunikation verwenden. Das Fehlen von HTTPS kann deinen Score in den Bereichen Best Practices und SEO senken, da es von Google als Rankingfaktor betrachtet wird. Deine Website auf HTTPS umzustellen ist entscheidend, um das Vertrauen der Nutzer zu gewährleisten und deine Rankings zu verbessern.
Schlechte Zugänglichkeit:
Ein niedriger Zugänglichkeits-Score bedeutet, dass deine Seite nicht für alle Nutzer, insbesondere für Menschen mit Behinderungen, nutzbar ist. Dies kann Folgendes umfassen:
Fehlender Alt-Text für Bilder, was es Screenreadern schwer macht, Inhalte für sehbehinderte Nutzer zu beschreiben.
Schlechter Farbkontrast, der den Text schwer lesbar macht.
Falsche Verwendung von Überschriften, Formularen und Buttons, die Nutzer mit unterstützenden Technologien verwirren können.
Sicherzustellen, dass deine Seite den WCAG-Standards (Web Content Accessibility Guidelines) entspricht, kann helfen, diesen Score erheblich zu verbessern.
Nicht Mobilfreundlich:
Wenn deine Seite auf mobilen Geräten nicht gut funktioniert werden deine Performance und SEO-Scores leiden. Google priorisiert die Mobilfreundlichkeit und eine schlechte mobile Erfahrung kann zu höheren Absprungraten und niedrigeren Rankings führen.
Durch die Behebung dieser häufigen Probleme kannst du deinen Lighthouse-Score erheblich verbessern und eine schnellere, zugänglichere und sicherere Website erstellen, die auf allen Geräten gut funktioniert.
Tipps zur Verbesserung deines Lighthouse-Scores
Die Verbesserung deines Lighthouse-Scores muss nicht kompliziert sein. Hier sind einige praktische Schritte, um jede Kategorie zu optimieren:

Performance
Bilder optimieren: Große, unkomprimierte Bilder können die Ladezeit deiner Website verlangsamen. Komprimiere deine Bilder, um die Dateigröße zu reduzieren und verwende moderne Formate wie WebP, die bessere Kompression bei gleichbleibender Qualität bieten. Tools wie TinyPNG oder ImageOptim können dabei helfen.
JavaScript minimieren: Das Laden von zu viel JavaScript beim ersten Seitenaufruf kann die Interaktivität deiner Website verzögern. So kannst du das beheben:
Lade nur die Skripte, die für die erste Ansicht erforderlich sind.
Verwende Techniken wie Code-Splitting und Tree Shaking, um die Größe deiner JavaScript-Dateien zu reduzieren.
Lazy Loading verwenden: Mit Lazy Loading werden Bilder und andere Inhalte nur geladen, wenn sie benötigt werden – zum Beispiel, wenn der Nutzer zu ihnen scrollt. Dies verbessert die anfängliche Ladezeit erheblich und hilft unnötige Ressourcennutzung zu reduzieren.
Zugänglichkeit
Alt-Text zu Bildern hinzufügen: Alt-Text bietet eine Beschreibung von Bildern für sehbehinderte Nutzer, die auf Screenreader angewiesen sind. Stelle sicher, dass jedes Bild auf deiner Seite einen aussagekräftigen Alt-Text hat, der beschreibt was auf dem Bild zu sehen ist.
Richtige HTML-Struktur verwenden: Die korrekte Nutzung von Überschriften (wie
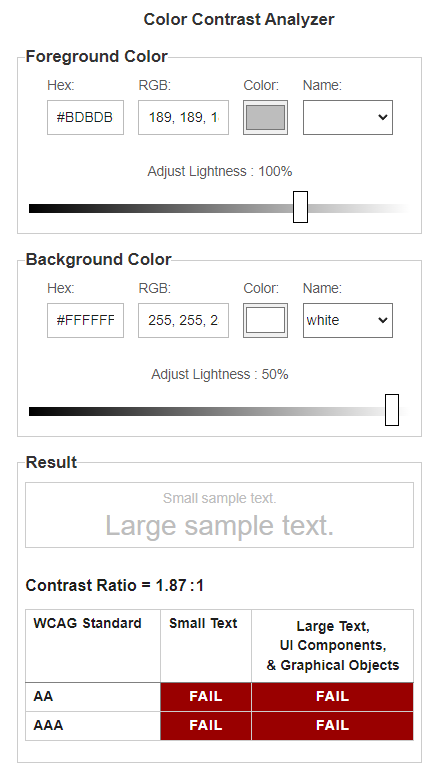
<h1>bis<h6>) und Formularbeschriftungen macht deine Seite für Nutzer mit unterstützenden Technologien leichter navigierbar. Verwende eine logische Struktur und stelle sicher, dass Formularelemente klare, beschreibende Labels haben.Farbkontrast verbessern: Ein guter Farbkontrast stellt sicher, dass der Text lesbar ist, insbesondere für Nutzer mit Sehbeeinträchtigungen. Verwende ein Tool wie
Deque's Color Contrast Analyzer , um sicherzustellen, dass dein Text sich vom Hintergrund abhebt und das empfohlene Kontrastverhältnis für Zugänglichkeit erfüllt.
Best Practices
HTTPS verwenden: Sichere deine Seite mit HTTPS ab.
Bibliotheken aktualisieren: Verwende immer die neuesten Versionen deiner Code-Bibliotheken, um Sicherheitsprobleme zu vermeiden.
SEO
Meta-Tags hinzufügen: Stelle sicher, dass deine Seite einen Titel, eine Meta-Beschreibung hat und mobilfreundlich ist.
Seitenladegeschwindigkeit verbessern: Google belohnt schnellere Seiten mit besseren Rankings.
Fazit
Dein Lighthouse-Score ist ein wichtiger Indikator für die Gesamtgesundheit deiner Website und umfasst Aspekte wie Performance, Zugänglichkeit, Sicherheit und SEO. Indem du verstehst, wie Lighthouse deine Seite bewertet kannst du gezielt Maßnahmen zur Verbesserung jeder Kategorie ergreifen. So optimierst du die Nutzererfahrung, erhöhst deine Sichtbarkeit in Suchmaschinen und stellst sicher, dass deine Website den modernen Webstandards entspricht.
Wie bereits zu Beginn erwähnt ist die Website






